马上注册,结交更多好友,享用更多功能,让你轻松玩转罗源湾之窗
您需要 登录 才可以下载或查看,没有账号?会员注册 
x
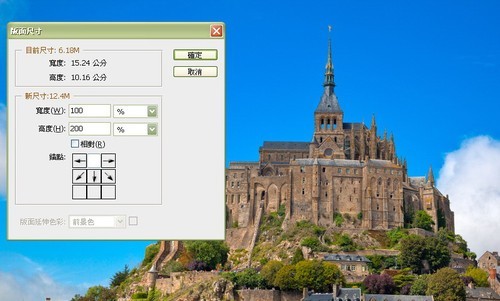
首先,大家要找一张看来合适于有倒影的照片,例如上图位于巴黎的“圣米歇尔山 Mont Saint Michel”,去过的人都知道那里有道桥,但如果你想改良成一张有如独立在海上的小岛,就可以参考以下做法。 
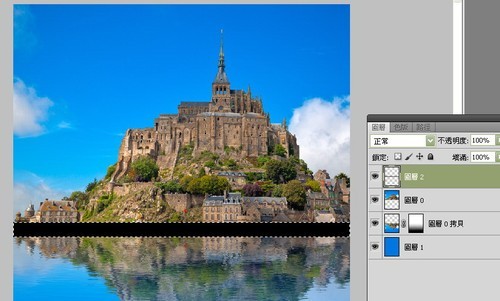
原图 1、将版面尺寸向下增加一倍(图一)。 
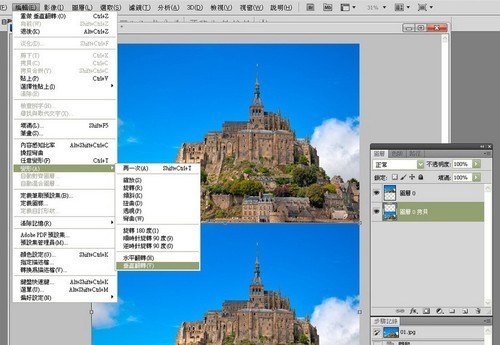
将版面尺寸向下增加一倍 2、复制原有图层,然后拉向下,并去编辑–> 变形–> 垂直翻转,令新图层变成倒影(图二)。 
复制原有图层,然后拉向下,并去编辑–> 变形–> 垂直翻转,令新图层变成倒影 
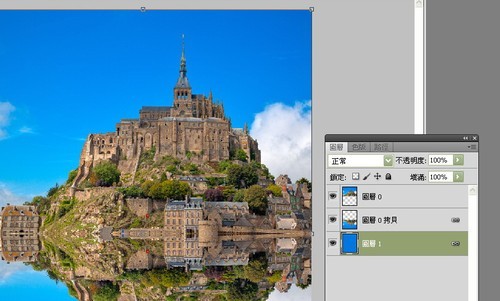
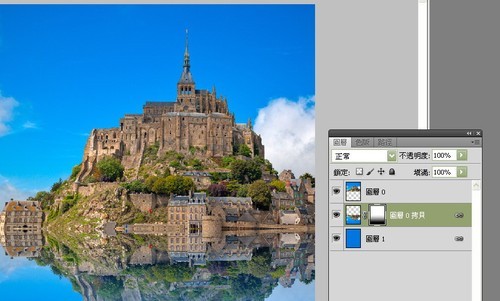
增加一个底图层,填满水的蓝色 (即背景色) 3、增加一个底图层,填满水的蓝色 (即背景色)(图三)。 4、在倒影图增加遮色片 (layer mask),然后在遮色片上拉渐层,如图四。 
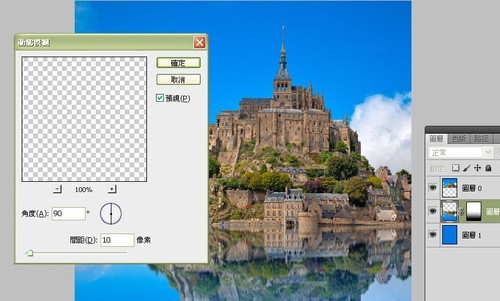
在倒影图增加遮色片 (layer mask),然后在遮色片上拉渐层 5、点选倒影图,然后去滤镜–> 模糊–> 动态模糊,角度设90,间距10像素(图五)。 
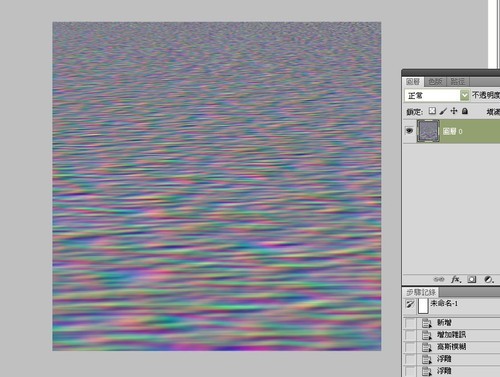
点选倒影图,然后去滤镜–> 模糊–> 动态模糊,角度设90,间距10像素 先到此为此,这个时候开一个新 psd 檔,高 2000px,阔 1000px。 
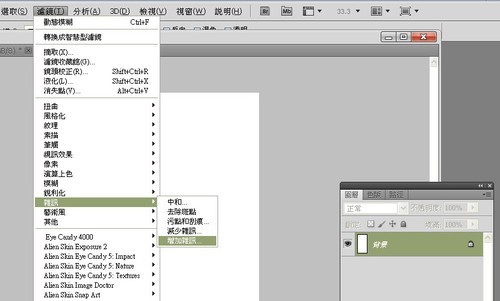
滤镜> 噪声–> 增加噪声 6、滤镜> 噪声–> 增加噪声(图六)。 
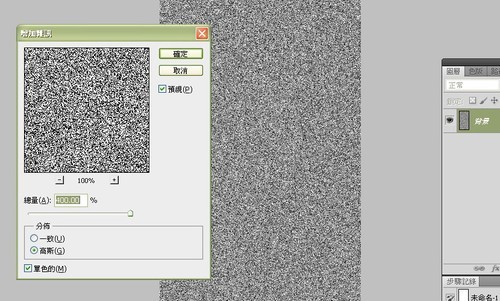
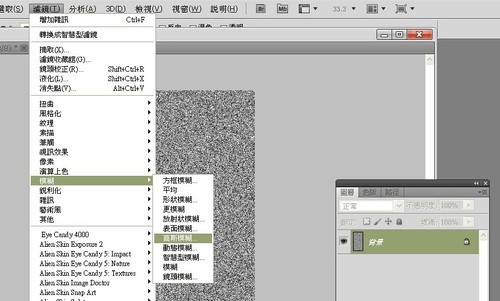
总量设为最高 7、总量设为最高(图七)。 8、滤镜–> 模糊–> 高斯模糊(图八)。 
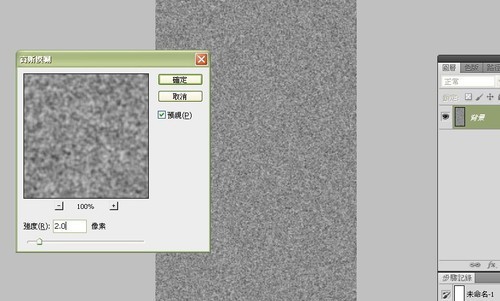
滤镜–> 模糊–> 高斯模糊 9、强度设为 2 像素(图九)。 
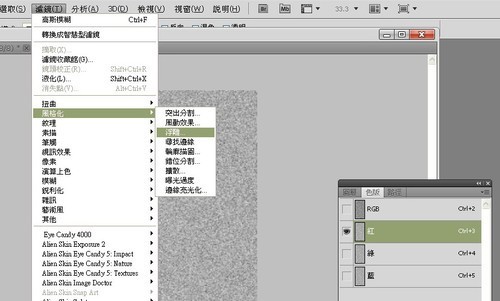
强度设为2像素 10、选择色版 Channels 红色,然后滤镜–> 风格化 (Stylise)–> 浮雕 (Emboss)(图十)。 
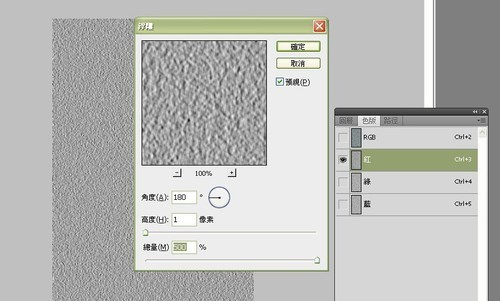
选择色版 Channels 红色,然后滤镜–>风格化(Stylise)–>浮雕 (Emboss) 11、角度设为 180,高度为 1 像素,总量设为最高(图十一)。 
角度设为 180,高度为 1 像素,总量设为最高 
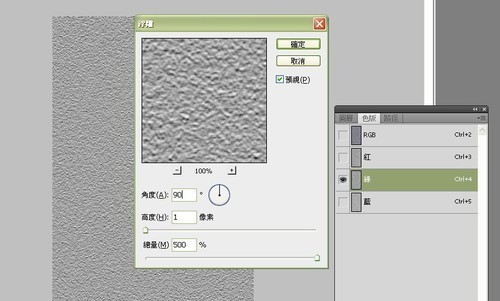
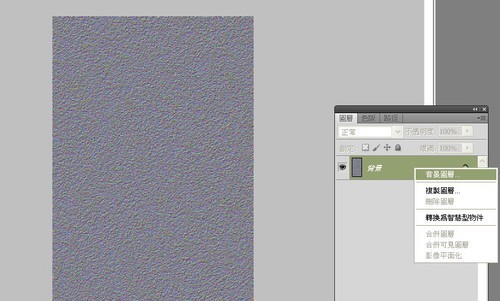
绿色通道重复一次,不过今次角度为90 12、绿色版重复一次,不过今次角度为90(图十二)。 13、重回图层,右键选“背景图层”(图十三)。 
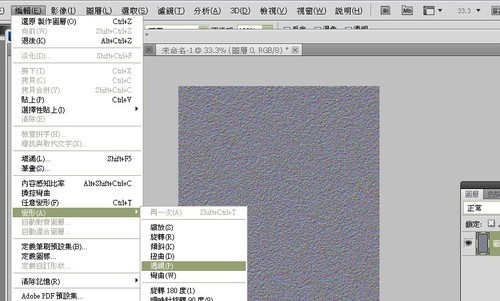
重回图层,右键选“背景图层” 14、编辑–> 变形–> 透视 (perspective)(图十四)。 
编辑–>变形–>透视 (perspective) 
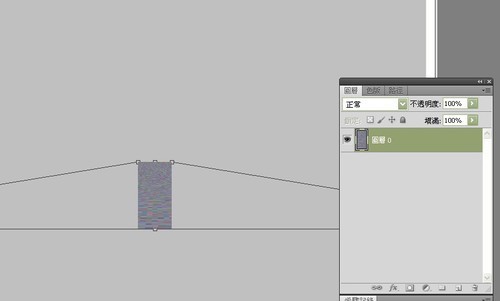
将底部份拉阔……今次示范我拉得太阔了,所以波浪效果变得太细太密,大家可以自行调整 15、将底部份拉阔……今次示范我拉得太阔了,所以波浪效果变得太细太密,大家可以自行调整(图十五)。 
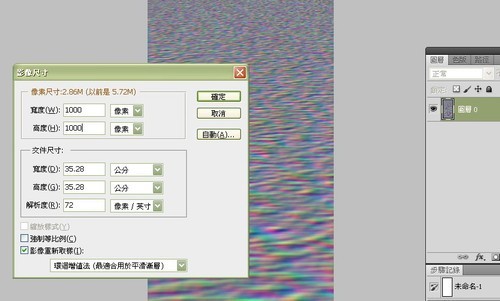
影像–> 影像尺寸。将高度变为1000,留意左下角不要剔选“强制等比例”,将图案压成正方形 16、影像–> 影像尺寸。将高度变为 1000,留意左下角不要剔选“强制等比例”,将图案压成正方形(图十六)。 
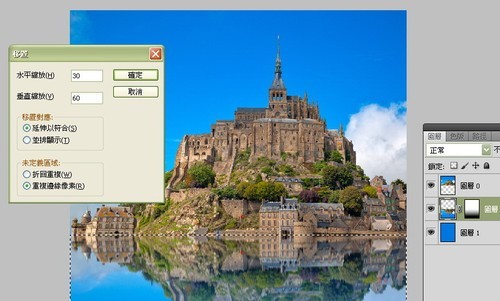
会得到个类似这样的图形 17、你会得到个类似这样的图形,不过我这个拉得太扁了(图十七)。 18、回到原图,选取倒影图。然后到滤镜–> 扭曲–> 移置 (displace),我不肯定大家是不是都在“扭曲”这栏,但移置就没有错。参数可以见下图,但大家可以自行反复调整,直至得到自己满意的效果(图十八)。 
回到原图,选取倒影图。然后到滤镜–> 扭曲–> 移置 (displace)
波浪效果大概已经完成,以下是照片后期修饰及色调处理。 
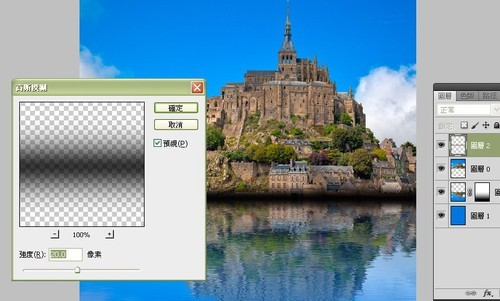
新增一个图层,然后在上下两图的接驳位,选择一个横间范围,然后填满黑色 19、新增一个图层,然后在上下两图的接驳位,选择一个横间范围,然后填满黑色(图十九)。 
取消选取,然后到滤镜–>模糊–>高斯模糊,强度设为20像素 20、取消选取,然后到滤镜–> 模糊–> 高斯模糊,强度设为 20 像素(图二十)。 
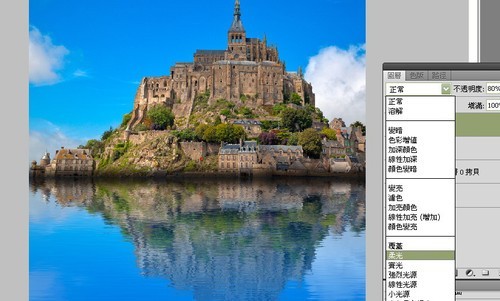
将图层设为“柔光”,不透明度设为80 21、将图层设为“柔光”,不透明度设为 80,如图二十一。 22、新增一个调整图层“色相/饱和度”(Hue/Saturation adjustment layer),然后将饱和度减少20(图二十二)。 
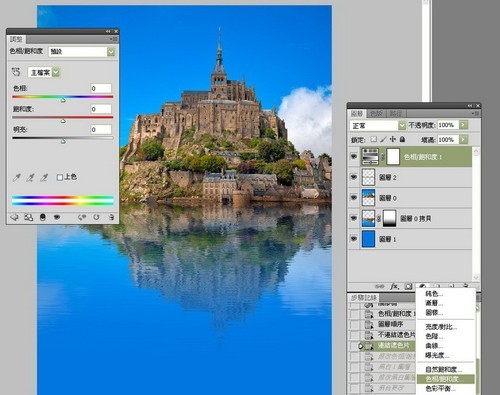
新增一个调整图层“色相/饱和度”(Hue/Saturation adjustment layer),然后将饱和度减少20 
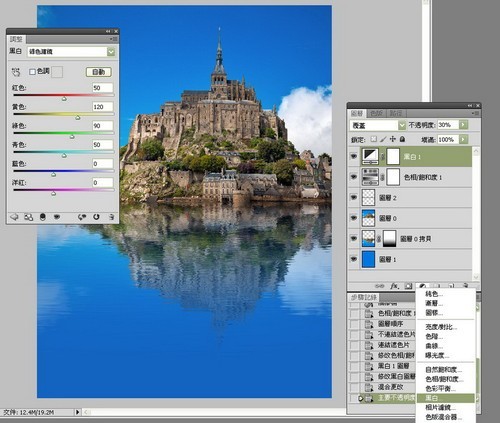
新增另一个调整图层“黑白”,然后选择预设的“绿色滤镜”,见下图左,记得混合模式要用“覆盖” 23、新增另一个调整图层“黑白”,然后选择预设的“绿色滤镜”,见下图左,记得混合模式要用“覆盖”(图二十三)。 
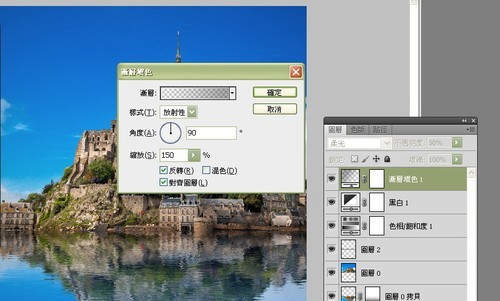
新增另一个调整图层“渐层填色”(Gradient),设定如下图,样式是放射性,角度90 24、新增另一个调整图层“渐层填色”(Gradient),设定如下图,样式是放射性,角度90,缩放150(图二十四)。 
最终效果
|